When designing graphics for an interactive experience, there are a few things you can keep in mind to make sure your installation is a success.
Create a clear call to action with an idle animation
Except for touchscreens, interactive displays are still relatively new in the out-of-home display industry. When designing for Motion Maker templates, use the Idle image to create a call to action. This can be text, like 'move to start' or 'play', or an interaction image like a hand waving or footprints. A clear call to action will increase engagement.

Use the Idle image animation to draw the eye, or design an animated call to action if you're creating graphics for a custom order.
Design meaningful interactions
When you create a motion or gesture interactive display, it's important to understand how you want your visitors to behave. When planning a projection game for the wall or floor, we highly recommend bodystorming with mockups. It's like brainstorming, but includes acting out the physical interactions you want players to do, so you can catch issues before development starts.
Here are a few examples of interaction goals that you may want to consider:
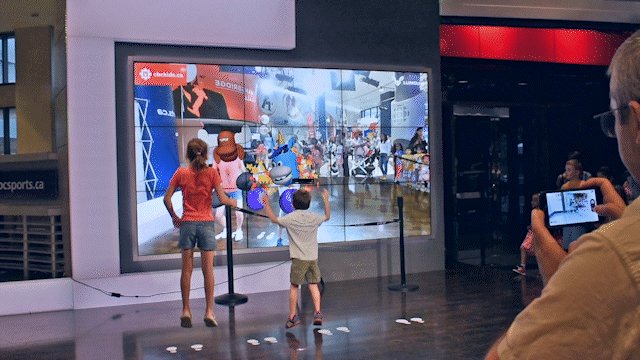
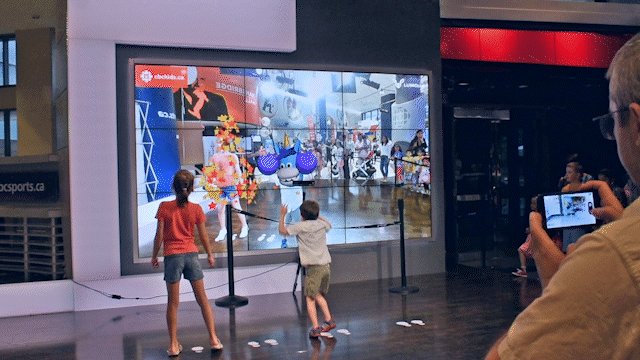
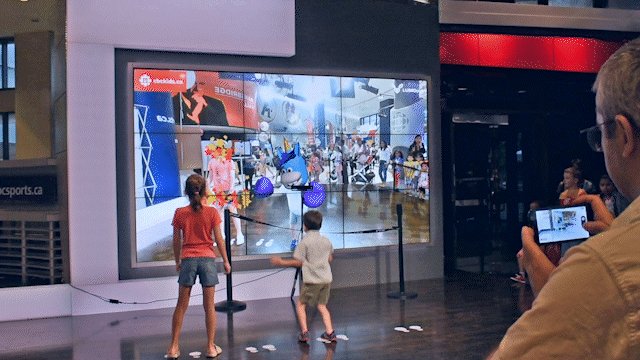
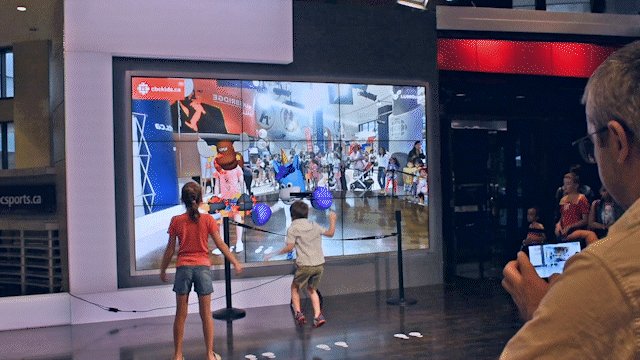
Do you want visitors to take turns engaging and taking photos and videos? Then you need an experience that will look good in photos and/or videos, so you'll want to ensure the display is not so bright that the subject won't appear in a phone's camera. You can do this by adjusting the brightness of the display, but you'll also want to avoid a lot of white and black in your design, and you'll want to keep the contrast between the colors high. Here's a great article about choosing colors for projected displays.

Do you want to keep players engaged for the duration of a timed game? Then it's important to think about where shadows will fall while players are moving so the game won't become frustrating, and so the player can always see the object(s) they're supposed to interact with. The best way to do this is to make a few stills of the gameplay area and project them in a test installation, so you can test your design.

Do you want to attract visitors and keep traffic moving? Your design should make clear the direction you want visitors to go, and should be part of a full experience, rather than the experience itself.

Make sure your interaction is obvious
Here are some general rules to follow when designing your interaction graphics.
Distortion effects require a background with a lot of texture. Ripples and fog reveals look best when the background image or video has a lot of detail to distort or reveal. Flat colors won't work as well.
Particle effects should not be too small. If trails and confetti explosions are too small, the visitor triggering the effect may walk by before they notice they've caused an interaction. The interaction area should be big enough that the reaction occurs just in front of the visitor (as seen in the image above).
Audio is your friend. Even in noisy environments, engaging another sense by adding subtle, appropriate sound effects, like ripples or the sound of ice cracking, will further attract and engage an audience.
If you're not sure if your idea will work, ask an expert
Not sure if your idea or design will achieve your goals? Contact us! We're happy to help. :)
